ここではこれからプログラミングを学習したいと思ってる方に向けて具体的にどうやって勉強するのが良いか解説していきます。
(このページはこれからも書き足していく予定です)
学習の方向性
プログラミング言語 を学習する目的が転職やジョブチェンジ などの仕事として捉えるか趣味として勉強するかでは大きく違います。まずは後者の趣味の場合はどういうものを作りたいかイメージしそこからプログラミング言語 を選択することをおすすめします。例えばゲームを作りたいならUnity、スマホ で動作させたいならFlutter,Swift,Android などあります。ただし何がしたいかをベースに考えた際に入門者の場合は最初のハードルが高い可能性があります。その場合は前者の方向性で一旦勉強することをおすすめします。前者である転職やジョブチェンジ ですがここ最近の求人ですとやはりWebサービス の開発の求人が多いと思います。そのためWeb開発スキルに関わるプログラミング言語 を勉強することをおすすめします。
どの言語を勉強するか
学習の方向性からWeb開発にまつわるプログラミング言語 の勉強をおすすめしましたが、その中で初めてプログラミングを勉強する方にはJavaScriptがおすすめです。
理由は以下の3つがあります。
「ブラウザだけで実際にプログラミングができる」
「無料の学習教材が豊富」
「UIの操作など実際に動きがみれて学習の成果がわかりやすい」
また少し先の話になりますが基本的な構文が理解でき次のステップに移る際に
があります。入門者であればあるほど複数のプログラミング言語 を継続的に学習、習得するのは困難です。一つの言語で「サーバサイド」「フロントエンド」のどちらも勉強できるのは強みです。また2つ目のTypeScriptは現在とても人気のある言語です。TypeScriptはJavaScript のスーパーセットのためJavaScript を理解していることがとても重要です。
よく入門者にはHTMLとCSS をおすすめするサイトが多いと思います。HTMLとCSS を扱えるようになることは大事なのですが正確にはどちらもプログラミング言語 ではありません。JavaScriptを勉強しつつ併せて都度HTMLとCSSを触ることをおすすめします。なんどかJavaScript + HTML + CSS で実際に動くものができてからHTMLとCSS についてはその際に必要なものを少し深掘りして学習する方が理解が進むと思います。
学習の準備
STEP.1 ブラウザ(Chrome )の用意
理由に書いた通りブラウザだけでも簡単なプログラミングができるためブラウザを用意しましょう。将来的にデバッグ や動作の確認などで開発者ツールを利用することも考えGoogle Chromeをおすすめします。
Chrome ブラウザDevToolsでのプログラミング
STEP.2 エディタの用意
ブラウザだけで簡単なプログラミングはできますが、やはりプログラミング用のエディタは必要です。無料で拡張機能 で更に拡張可能なVSCode をおすすめします。
VSCode
少し難しい話になりますが、HTML + JavaScript で学習する際にWebサーバと言うブラウザからのリクエス トに応答するものが必要になります。入門者がいきなり用意するのは難しいのでVSCode の拡張機能 のLiveServer を入れておきましょう。
STEP.3 Node.jsの導入
このSTEP以降はいきなりやる必要はありませんがいずれ必要になるのでここに記載しておきたいと思います。
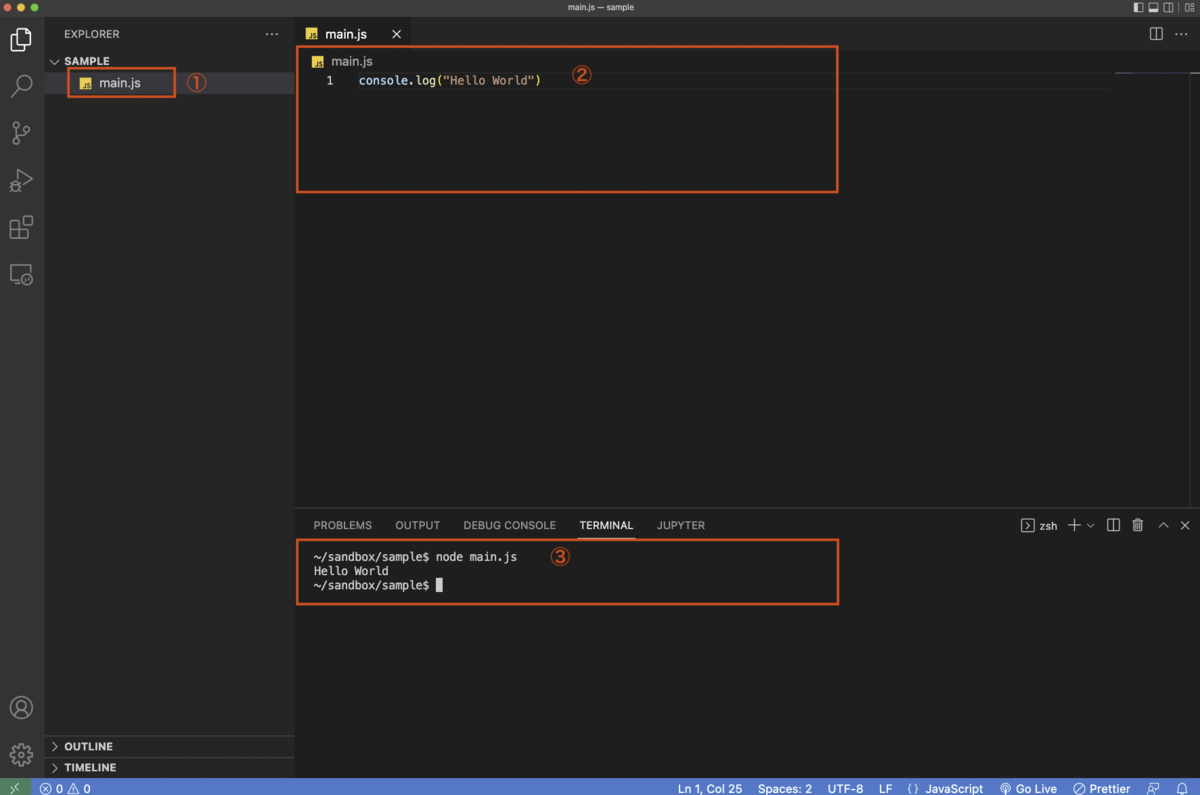
画像内①でプログラムファイルを用意します②で用意したプログラムファイルにプログラムを記述します。③でVSCode のターミナルからそのプログラムファイルを実行します。この③でプログラムファイルを実行する際にJavaScript の場合はサーバサイド言語として実行するにはNode.js が必要になります。(正確には他の言語もありますが一番メジャーなのはNode.jsです)
VSCode でのプログラミングとNode.jsでアプリの起動
STEP.4 Git&GitHub の導入
プログラムコードはバージョン管理することは必須です。その際にGitとGitHub が現在はメジャーです。GitとGitHub の位置付けですがGitがバージョン管理システム のアプリ、GitHub はGitを使ったWebサービス です。Gitでバージョン管理しそれをGitHub と言うWebサービス で管理します。
STEP.5 Docker Desktop(Docker,Docker Compose)の導入
アプリケーション開発をする際にインフラ技術も必要になります。その中でデータベースの準備は早い段階で必要になります。その際にプログラミング環境に直接利用するデータベースをインストールしても良いのですがハードルが高いためDockerを利用し用意することをおすすめします。Dockerの学習も入門者にはハードルが高いですがインフラの学習よりは低コストと応用できる幅が広いためDockerは使いこなせるようになることをおすすめします。
学習の進め方
はじめに
まずはJavaScript の入門者向けのサイトや書籍を1冊用意し進めましょう。書籍を購入する際ですが実際に書店で何冊か読み比べてみることをおすすめします。入門書に関してはどの本もそこまで品質には差はありません。読みやすい読みにくいなどで良いので比べるのが良いと思います。大事なことですが中古本はやめましょう。プログラミング言語 は日々バージョンアップされているため古い書籍の情報では動作しないことが多々あります。そのため書籍の最終ページあたりに記載がある「発行日」を確認しできるだけ新しい書籍を選択しましょう。
書籍で勉強するのは「変数」「式、文」「条件分岐」「繰り返し」などどのプログラミング言語 で必要なことをまずは学習します。凡そ1週間から10日ぐらいで入門書は卒業することを目標に頑張りましょう。
入門者で一番ハマるのはプログラミングを行う前だと思います。サイトや書籍が提示するプログラミングをするために必要な環境の用意でつまづかなければまずは成功と思うぐらいで良いと思います。
入門書を卒業しある程度理解できてきたら、準備の章のSTEP.3以降の準備を行いフロントならDOM API を利用しブラウザに動きを与えたり、サーバサイドではWebのリクエス トを受け付けたりするようなより具体的なプログラミングを改めて書籍やサイトを利用して学習していきます。
この段階で何を勉強するかですがフロントエンドのReactをおすすめします。理由は書籍やサイトが豊富にあるため学習しやすいのとモダンなライブラリのため筋良くJavaScript が学習できると思います。
学習のペース
プログラミングは即席では絶対に身につきません。毎日学習することが大事です。そして1日最低でも1時間、可能なら3時間ぐらいは行いましょう。またこの際に3日に1回3時間と毎日1時間でしたら後者の方が定着すると思います。できるだけ毎日続け、1日あたりの時間もできるだけ確保することをおすすめします。
学習の手応えが感じる時期
どのくらいの期間プログラミングをすると手応えを感じるかは個人差があると思いますが。毎日3時間だとすると3ヶ月で300時間弱だと思います。このぐらいの学習時間で「なんとなくプログラミングがわかってきた」と言う手応えは得ると思います。
この「プログラミング」がわかってきたは「簡単な何かをアウトプットできる」ぐらいが標準だと思います。
学習のロードマップ
ここでは簡単に学習のロードマップを記載します。
エディタ(VSCode)の基本的な使い方の学習 -> JavaScriptの学習(初級) -> HTML + CSS + JavaScript(初級)の学習 -> 前段で作成したアプリをブラウザに表示する -> 基本的なHTTPプロトコルの学習 -> Node.jsの導入 -> Git & GitHubの学習 -> JavaScript(中級)の学習 -> React + JavaScript(中級)の学習 -> Node.js + Express + JavaScript(中級)の学習 -> 基本的なWebセキュリティの学習(認証、CORS、XSS、SQLインジェクション、CSRF)-> Docker + Docker Composeを利用した環境構築 -> CI/CD(GitHub Actions)の学習 -> デプロイの学習(Vercel,Heroku,AWSなど)
この限りではないですがWebアプリを開発するスキルとしては最低限のスキルは押さえていると思います。この中にLinux のコマンドライン についての学習は記載していないのですがHTML,CSS と同様にLinux コマンドライン 単体で勉強するのではなく都度必要な時に勉強することでまずは良いと思います。
MDN
JavaScript Primer
おすすめプログラミング学習サイト
ドットインストール
progate
Udemy
Recursion